बूटस्ट्रैप एक फ्रेमवर्क है जिसका प्रयोग वेबसाइट को तेज़ी से डिजाईन करने के लिए किया जा सकता है | बूटस्ट्रैप में पहले से लिखी हुई CSS और जावास्क्रिप्ट फाइल्स होती हैं जिनमे बहुत सी classes को पहले से डिफाइन किया गया होता है | इन Classes का प्रयोग टाइपोग्राफी, HTMLफॉर्म्स, पेज को responsive बनाने के लिए किया जाता है |
रिसपोंसिव वेब पेज क्या होता है?
जो वेब पेज खुद से DEVICE के आधार पर अपनी चौड़ाई को एडजस्ट कर सके उसको रिसपोंसिव वेब पेज कहते हैं | इन्टरनेट का प्रयोग करने वाले लोग स्मार्टफोन, टेबलेट, लैपटॉप, डेस्कटॉप इत्यादि उपकरणों के द्वारा वेबसाइट को ओपन करते हैं | अलग अलग डिवाइस का साइज़ अलग होता है | हर साइज़ की डिवाइस के साइज़ को अपने आप समझ के यदि हमारी वेबसाइट खुद के साइज़ को एडजस्ट कर लेती है तो उसे रिसपोंसिव कहते हैं |
रिसपोंसिव वेब पेज क्या लाभ होता है?
SEO के लिए रिस्पोंसिव वेबसाइट अच्छी मानी जाती है क्युकि इस प्रकार की वेबसाइट पेज लोड होते समय पेज लोड टाइम और पेज लोड स्पीड दोनों को कम कर देती हैं जो की डिवाइस के आधार पर होता है | यदि कोई 3G या 4G डाटा इस्तेमाल करता है तो उसका डाटा भी कम लगता है | बहुत सारी classes पहले से लिखी हुई मिलती हैं जिनका प्रयोग बार बार किया जा सकता है, इससे डिजाइनिंग और डेवलपमेंट की प्रक्रिया तेज़ होती है |
बूटस्ट्रैप कैसे इनस्टॉल किया जाता है?
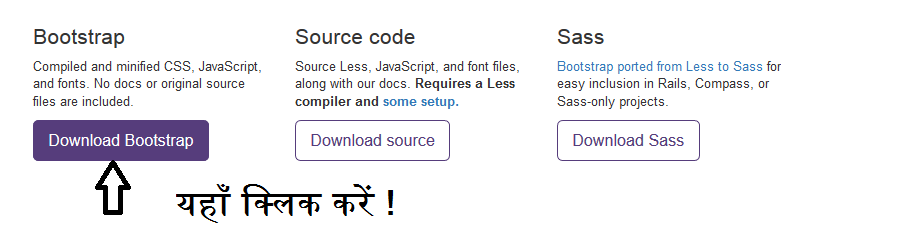
बूटस्ट्रैप को इनस्टॉल करने के लिए www.getbootstrap.com पर जाकर डाउनलोड बटन को क्लिक करे :

बूटस्ट्रैप को आप online या offline तरीके से अपने HTML में इंस्टाल या लिंक कर सकते हैं:
Offline तरीका : बूटस्ट्रैप को डाउनलोड करने पर आपको एक ज़िप फाइल मिलेगी | उसे अनज़िप करने पर आपको एक फोल्डर मिलेगा जिसके अन्दर तीन और फोल्डर होते हैं :
- CSS
- JS
- फोंट्स
आप इन तीनो फोल्डर को अपने वेबसाइट के रूट फोल्डर में कॉपी करे के पेस्ट कर सकते हैं |
रूट में पेस्ट करने के बाद आप CSS को लिंक कर सकते हैं :
<link rel=”stylesheet” href=”css/bootstrap.css”>
ठीक इसी प्रकार से आप Javascript फाइल भी लिंक कर सकते हैं :
<script src=”js/bootstrap.js” type=”text/javascript”></script>
अगर आप ध्यान से देखेंगे तो आपको डाउनलोड किये गए फ़ोल्डर्स में bootstrap.min.css और bootstrap.min.js नाम की भी फाइल मिलेंगी |
इन फाइल्स को minified CSS और JS कहा जाता है |
मिनीफाईड का अर्थ है कॉम्प्रेस किया हुआ या साइज़ में कम किया गया | इस प्रकार की फाइल्स में सारा कोड एक ही लाइन में लिखा जाता है और वाइट स्पेस नहीं होता है | यदि बिना मिनीफाई किये डॉक्यूमेंट का साइज़ १४३ केबी है तो मिनीफाई किये गए डॉक्यूमेंट का साइज़ ११९ केबी होगा |
यदि आप बूटस्ट्रैप के डिफ़ॉल्ट CSS / JS में बदलाव करना चाहते हैं तो आप बदलाव करके उसे वापस से कॉम्प्रेस करके ही प्रोडक्शन में इस्तेमाल करें |
ऑनलाइन तरीका :

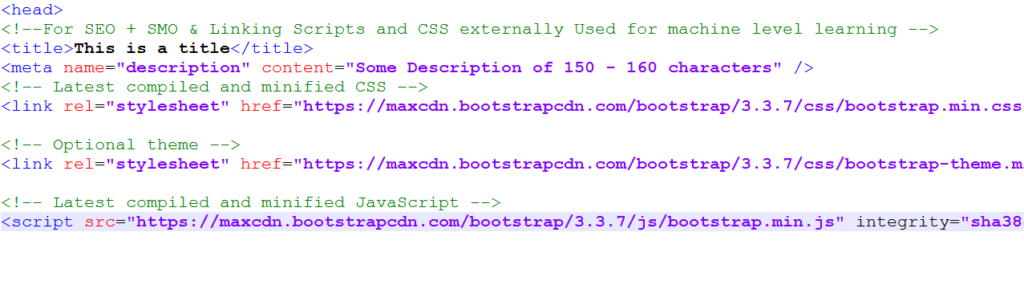
बूटस्ट्रैप के डाउनलोड पेज पर आपको कॉपी करने के लिए तीन लाइन का एक कोड मिलेगा :
जिसे कॉपी करके आप अपनी वेबसाइट के हेड टैग में पेस्ट कर सकते हैं :
ऐसा करने पर आपके HTML पेज में बूटस्ट्रैप इनस्टॉल हो जायेगा |
अब जब आप अपने html को रन करेंगे तो आपको दिखेगा की आपके HTML की टाइपोग्राफी में बदलाव आ गया है | यानि की टेक्स्ट की फॉण्ट फैमिली बदल गयी है |
सिर्फ इतना ही बदलाव बूटस्ट्रैप नहीं देता बल्कि इसके अलावा और भी बहुत कुछ देता है|
उदाहरण के लिए : बटन टैग – <button class=”btn btn-primary”> नमस्ते </button>
आपका html –
<h1>Welcome to Bootstrap Tutorial in Hindi</h1>
<button class=”btn btn-primary”> Hello </button>
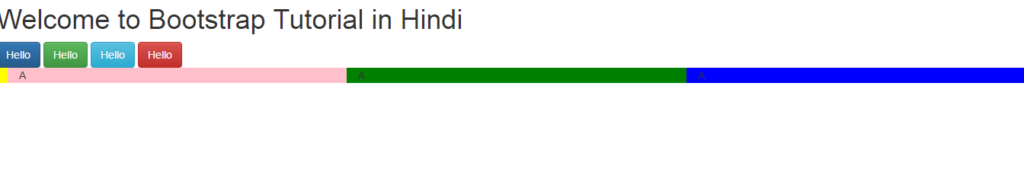
और उसका आउटपुट :
इसी प्रकार से आप अन्य उदहारण इस लिंक पर देख सकते हैं :
http://getbootstrap.com/components/
बूटस्ट्रैप सभी HTML टैग्स की प्रॉपर्टी को निखारने के लिए प्रयोग होता है | पर रिसपोंसिव्व वेबसाइट का कांसेप्ट समझने के लिए हमें DIV टैग्स का प्रयोग समझना पड़ेगा |
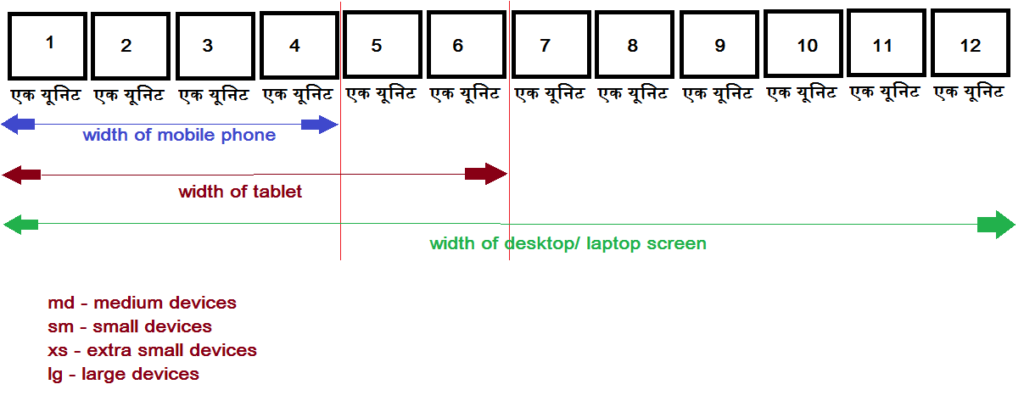
एक बूटस्ट्रैप पेज की चौड़ाई ऐसी १२ यूनिट्स से मिल के बनती हैं | एक मोबाइल डिवाइस की चौड़ाई ३- ४ यूनिट्स की होती है और लम्बाई ६ यूनिट्स की होती है |

और इसके बाद अप ऐसा कोड लिख सकते हैं :
<div class=”col-md-12″ style=”background-color: yellow;”>
<div class=”col-md-4″ style=”background-color: pink;”>
A
</div>
<div class=”col-md-4″ style=”background-color: green;”>
A
</div>
<div class=”col-md-4″ style=”background-color: blue;”>
A
</div>
</div>
जिसका आउटपुट ऐसा आयेगा :

यानि की जितना col-md के आगे नंबर दिया जायेगा उतनी चौड़ाई का div बन जायेगा |
col-md-12 का अर्थ है १००% चौड़ाई